
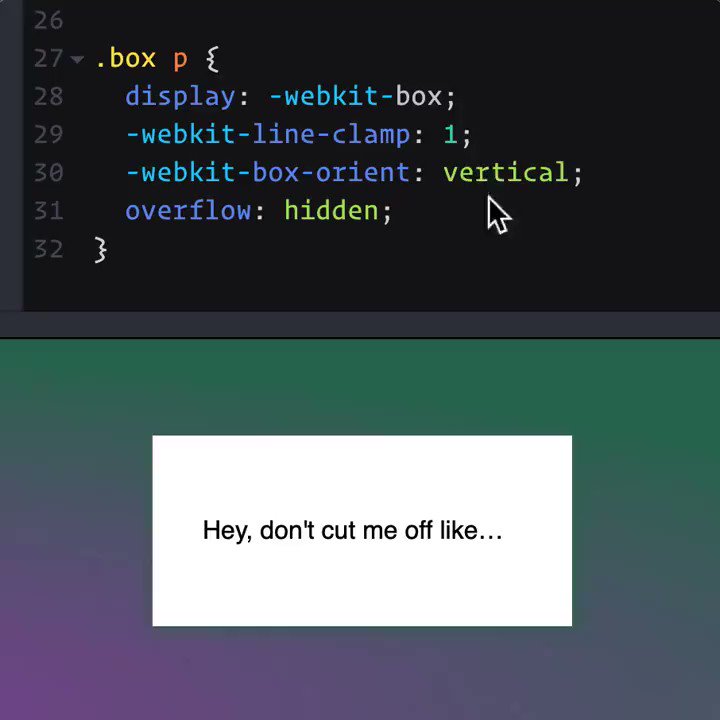
Addy Osmani on X: "TIL the CSS "-webkit-line-clamp" property truncates multi-line text: https://t.co/T4yMoYSgrS. It's supported in Chromium, Firefox and Safari! https://t.co/B13EU3Hu3n https://t.co/Y1guSeCQcG" / X

Minko Gechev on X: "-webkit-line-clamp allows you to truncate multi-line text 🔥 Supported in Edge, Chrome, Safari, Firefox, Opera, etc. ✓ https://t.co/EarnJIMfOA 📚 https://t.co/Twn39xens9 https://t.co/QcIlk7mmaU" / X

ˏˋrogieˎˊ on X: "Every time I get to HTML/CSS, I try to learn something new. In this plugin I'm writing, I wanted two lines of the description: This helped: .line-clamp { display: -